| |
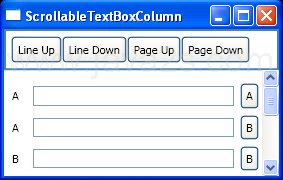
| Scrollable TextBox Column |
|
|
 |
<Window x:Class="Content.ScrollableTextBoxColumn"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ScrollableTextBoxColumn" Height="181" Width="283" MinWidth="250">
<DockPanel>
<Border DockPanel.Dock="Top" BorderBrush="SteelBlue" BorderThickness="2">
<StackPanel Margin="5" Orientation="Horizontal">
<Button Padding="3" Click="LineUp">Line Up</Button>
<Button Padding="3" Click="LineDown">Line Down</Button>
<Button Padding="3" Click="PageUp">Page Up</Button>
<Button Padding="3" Click="PageDown">Page Down</Button>
</StackPanel>
</Border>
<ScrollViewer Name="scroller">
<Grid Margin="0,10,0,0" Focusable="False">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition Width="*" MinWidth="50" MaxWidth="800"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Label Grid.Row="0" Grid.Column="0" Margin="3" VerticalAlignment="Center">A</Label>
<TextBox Grid.Row="0" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="0" Grid.Column="2" Margin="3" Padding="2">A</Button>
<Label Grid.Row="1" Grid.Column="0" Margin="3" VerticalAlignment="Center">A</Label>
<TextBox Grid.Row="1" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="1" Grid.Column="2" Margin="3" Padding="2">B</Button>
<Label Grid.Row="2" Grid.Column="0" Margin="3" VerticalAlignment="Center">B</Label>
<TextBox Grid.Row="2" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="2" Grid.Column="2" Margin="3" Padding="2">B</Button>
<Label Grid.Row="3" Grid.Column="0" Margin="3" VerticalAlignment="Center">C</Label>
<TextBox Grid.Row="3" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="3" Grid.Column="2" Margin="3" Padding="2">C</Button>
<Label Grid.Row="4" Grid.Column="0" Margin="3" VerticalAlignment="Center">D</Label>
<TextBox Grid.Row="4" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="4" Grid.Column="2" Margin="3" Padding="2">D</Button>
<Label Grid.Row="5" Grid.Column="0" Margin="3" VerticalAlignment="Center">E</Label>
<TextBox Grid.Row="5" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="5" Grid.Column="2" Margin="3" Padding="2">E</Button>
<Label Grid.Row="6" Grid.Column="0" Margin="3" VerticalAlignment="Center">F:</Label>
<TextBox Grid.Row="6" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="6" Grid.Column="2" Margin="3" Padding="2">B</Button>
<Label Grid.Row="7" Grid.Column="0" Margin="3" VerticalAlignment="Center">S</Label>
<TextBox Grid.Row="7" Grid.Column="1" Margin="3" Height="Auto" VerticalAlignment="Center"></TextBox>
<Button Grid.Row="7" Grid.Column="2" Margin="3" Padding="2">B</Button>
</Grid>
</ScrollViewer>
</DockPanel>
</Window>
//File:Window.xaml.vb
Imports System
Imports System.Collections.Generic
Imports System.Text
Imports System.Windows
Imports System.Windows.Controls
Imports System.Windows.Data
Imports System.Windows.Documents
Imports System.Windows.Input
Imports System.Windows.Media
Imports System.Windows.Media.Imaging
Imports System.Windows.Shapes
Namespace Content
Public Partial Class ScrollableTextBoxColumn
Inherits System.Windows.Window
Public Sub New()
InitializeComponent()
End Sub
Private Sub LineUp(sender As Object, e As RoutedEventArgs)
scroller.LineUp()
End Sub
Private Sub LineDown(sender As Object, e As RoutedEventArgs)
scroller.LineDown()
End Sub
Private Sub PageUp(sender As Object, e As RoutedEventArgs)
scroller.PageUp()
End Sub
Private Sub PageDown(sender As Object, e As RoutedEventArgs)
scroller.PageDown()
End Sub
End Class
End Namespace
|
|
|
| Related examples in the same category |
| 1. | You cannot use TextBox and Image at the same time for Button Content | | | | 2. | Single line and Multiline TextBox | |  | | 3. | TextBox Column | |  | | 4. | Bind value to TextBox | |  | | 5. | Provide Keyboard Access to Text Boxes | |  | | 6. | An upside down TextBox | |  | | 7. | Style with Data Trigger for TextBox | |  | | 8. | TextBox with custom ErrorTemplate and ToolTip | |  | | 9. | TextBox uses the ExceptionValidationRule and UpdateSourceExceptionFilter handler | |  | | 10. | TextBox with UpdateSourceExceptionFilter handler | |  | | 11. | TextBox focus listener | |  | | 12. | TextBox MouseLeftButtonDown action and PreviewMouseLeftButtonDown action | |  | | 13. | Mark the text control as being changed to prevent any text content or selection changed events | |  | | 14. | Listen to TextBox text changed event | |  | | 15. | Handler for the PreviewKeyDown event on the TextBox | |  | | 16. | Format TextBox with MenuItem: normal, bold, italic | |  | | 17. | TextBox: set text, select all, clear, prepend, insert, append, cut, paste, undo | |  | | 18. | Set TextBox to editable | |  | | 19. | TextBox PreviewTextInput | |  | | 20. | Scroll TextBox | |  | | 21. | TextBox text changed event | |  | | 22. | TextBox TextChanged event | |  | | 23. | Use TextBox.CommandBindingst to bind command | |  | | 24. | Use Dictionary to record which textbox has been changed and not saved | |  | | 25. | Set TextBox ContextMenu to null | |  | | 26. | TextBox Selection start, end and selected text | |  | | 27. | Check Spelling Error | |  |
|