| |
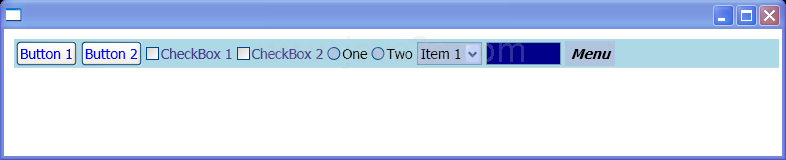
| Compare the appearances of these controls with the ones in the ToolBar. |
|
|
 |
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Background="White">
<Window.Resources>
<Style x:Key="{x:Static ToolBar.SeparatorStyleKey}" TargetType="Separator">
<Setter Property="Background" Value="DarkBlue"/>
<Setter Property="Width" Value="2"/>
</Style>
<Style x:Key="{x:Static ToolBar.ButtonStyleKey}" TargetType="Button">
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style x:Key="{x:Static ToolBar.CheckBoxStyleKey}" TargetType="CheckBox">
<Setter Property="Foreground" Value="DarkSlateBlue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style x:Key="{x:Static ToolBar.MenuStyleKey}" TargetType="Menu">
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Background" Value="LightSteelBlue"/>
</Style>
<Style x:Key="{x:Static ToolBar.RadioButtonStyleKey}" TargetType="RadioButton">
<Setter Property="Background" Value="LightSteelBlue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style x:Key="{x:Static ToolBar.TextBoxStyleKey}" TargetType="TextBox">
<Setter Property="Background" Value="DarkBlue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Width" Value="75"/>
</Style>
<Style x:Key="{x:Static ToolBar.ComboBoxStyleKey}" TargetType="ComboBox">
<Setter Property="Background" Value="LightSteelBlue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="MinWidth" Value="60"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Separator">
<Setter Property="Background" Value="DarkBlue"/>
<Setter Property="Width" Value="2"/>
</Style>
<Style TargetType="Button">
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="CheckBox">
<Setter Property="Foreground" Value="DarkSlateBlue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="Menu">
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="FontWeight" Value="Bold"/>
<Setter Property="Background" Value="LightSteelBlue"/>
</Style>
<Style TargetType="RadioButton">
<Setter Property="Background" Value="LightSteelBlue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="TextBox">
<Setter Property="Background" Value="DarkBlue"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="FontStyle" Value="Italic"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Width" Value="75"/>
</Style>
<Style TargetType="ComboBox">
<Setter Property="Background" Value="LightSteelBlue"/>
<Setter Property="FontSize" Value="14"/>
<Setter Property="MinWidth" Value="60"/>
<Setter Property="HorizontalAlignment" Value="Center"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</Window.Resources>
<StackPanel>
<WrapPanel Background="LightBlue"
Margin="10,10,3,3"
Grid.Column="0" Grid.Row="4">
<Button Margin="2" Content="Button 1"/>
<Button Margin="2" Content="Button 2"/>
<CheckBox Margin="2" Content="CheckBox 1"/>
<CheckBox Margin="2" Content="CheckBox 2"/>
<RadioButton Margin="2">One</RadioButton>
<RadioButton Margin="2">Two</RadioButton>
<ComboBox Margin="2">
<ComboBoxItem IsSelected="True">Item 1</ComboBoxItem>
<ComboBoxItem>Item 2</ComboBoxItem>
<ComboBoxItem>Item 3</ComboBoxItem>
<ComboBoxItem>Item 4</ComboBoxItem>
</ComboBox>
<TextBox Margin="2"/>
<Menu Margin="2">
<MenuItem Header="Menu">
<MenuItem Header="File">
<MenuItem Header="Copy"/>
<MenuItem Header="Paste"/>
</MenuItem>
</MenuItem>
</Menu>
</WrapPanel>
</StackPanel>
</Window>
|
|
|
| Related examples in the same category |
|